
I think you’re here because you’re looking to launch or redesign your SaaS website. No worries, you’ve come to the perfect place.
SaaS Website Design is vital for user attraction and retention for b2b or b2c start-up businesses. But how can one design a website that attracts users and encourages them to become clients? Let’s see some examples of SaaS website design.
This post discusses the top SaaS website designs. It offers some top examples of SaaS website design. Also offers helpful advice for building a successful website of your own.
Ready, set, and go for the Best website design for saas business or examples.
A Software as a Service (SaaS) website is an online platform that advertises and makes a SaaS product accessible. Not only does it highlight the features, advantages, and costs of the product.
However, it also enables consumers to register, access, or control their subscriptions straight from the website.
By prioritising user experience, unambiguous messaging, and simple navigation. These designs turn visitors into paying customers. An affordable SaaS website design agency has come up with numerous customizable designs. There are no pre-built templates that are based on your inspiration.
1. A landing page is only one aspect of a SaaS website. It should have a few essential elements in order to stand out and convert:
2. A stylish, streamlined design that highlights your company identity and builds trust.
3. Dedicated, clear pages that describe the functions of your product and its users.
4. Unique films and demonstrations that assist users in seeing how your product addresses their issues.
5. Clear and straightforward pricing structures that make it easy for visitors to explore their options.
6. Well-positioned calls to action (CTAs) that persuade your clients to proceed, like registering or initiating a free trial.
7. Pages that help users make educated selections by contrasting your product with those of your rivals.
8. A content website that provides lessons, case studies, and insightful information to inform users and draw in natural traffic.
9. Client ratings, case studies, and reviews that increase credibility and trust.
10. Clearly defined privacy policies and security procedures to ensure users that their data is secure.

When it comes to a SaaS website, what comes to mind is a design. That plays an effective role in user attraction and client retention. Now the question is, how do you create a site that is not only attractive but also converts visitors into users? Here, we share with you some actionable tips for creating your successful site.
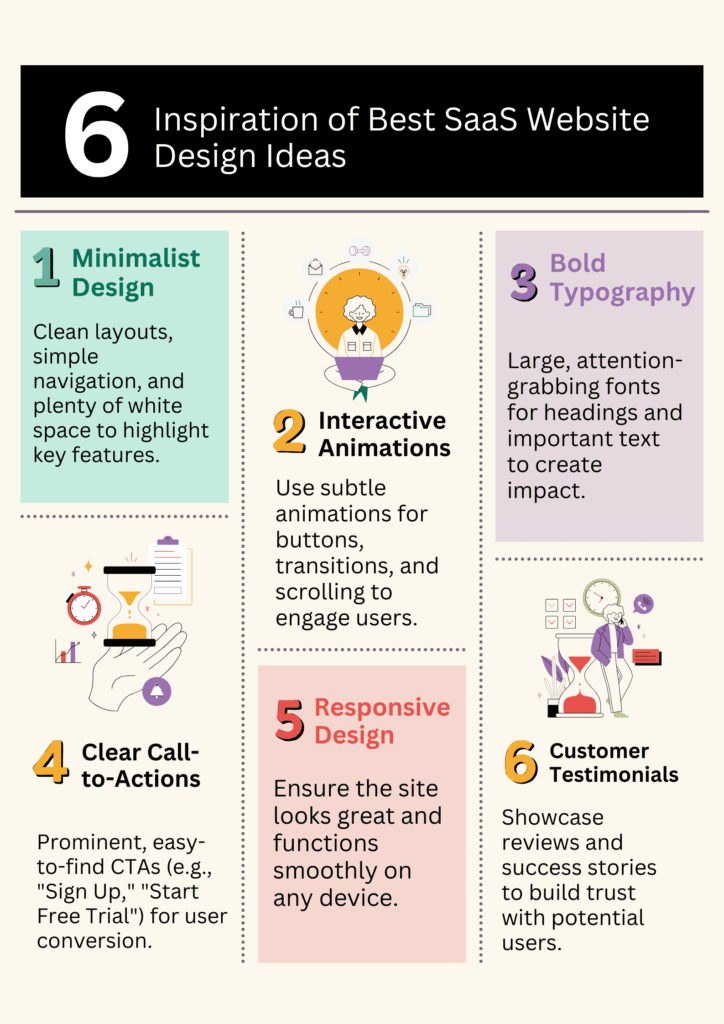
A great Saas Website design is not just about design or looking good. It is designed to create a website with value. Here are some things you need to focus on:
Attracting potential buyers, creating leads, and gradually increasing the revenue are the main parts of every B2B examples of SaaS website design. To impress every visitor, you must design a website and keep these designs on your website:
1. SaaS visuals: To engage visitors, use images, animations, and background videos. And these also describe your site.
2. Clean & modern UI/UX: Simplicity, clean lines and navigation, focus on content, use of Space, and user-friendly design can make functional of your site.
3. Consistent and contemporary brand: Make sure that you have a professional logo that gives your brand uniqueness. Also, color palette and typography that represent your website.
4. Interactive elements: Every business website must have buttons, forms, a pricing page, calculators, and automated menus to keep users engaged.
5. Call to Action: This section is an essential element that inspires visitors to take specific action.
A beautiful, simple, designed SaaS website UI must have a clean layout, ample white space, and intuitive navigation. Action-driven buttons like “Sign Up” or “Get Started” direct users to action. Another important thing is that the design must be visible across all devices. Some other factors, such as color combinations, typography, content, animations, branding, and logo, according to your site. These factors help improve the identity of your website and build trust with users.
Many people have no idea about coding. But they want to build websites for their business or other needs. That’s when they hired an efficient SaaS Website Design agency.
The agency doesn’t just build websites. Along with this, SEO does so that visitors become customers. Apart from this, other tasks include branding, content, etc. SaaS Website design firms do.
Here are some examples of SaaS website design that will inspire you to design your website. These websites are very popular as examples of SaaS Website Design.
Minimalistic design, simple and clean, the homepage is very easy to navigate. Features, pricing, FAQ, solutions, and support categorize the Navbar.
Also, have a pricing page that is clear, terms, and packages. Footer links to the privacy policy, help center, and CTA to start a free trial.
Playful, vibrant colors, simple navigation with real-time updates. Features, plans, pricing, resources link navbar. The pricing page showcases all types of packages, from free to premium. The footer includes a privacy policy and CTA, which will start with a free trial.
This website is the best examples of SaaS Website Design. The homepage is clean and minimal, with CTA for sign-up, animated, colored, and showcasing the platform’s cloud storage offerings.
Navbar is linked by features, solutions, enterprise, pricing, resources, and pricing. Footer showcasing developer resources, privacy, security, terms of service and others.
Clear value proposition, Bright CRM solutions and clear CTA to attract visitors. Navbar is linked by Products, solutions, pricing, resources, and about of this company. Pricing lists clearly show all plans with services. Footer links to customer stories, free tools, and CTA to book a demo.
User-friendly design, easily understood, used for video meetings, CTA for sign-up or scheduling a video or audio meeting. The Navbar section displays plans for individuals, teams, and enterprises. Footer linked by security policies and a CTA. Very popular websites as examples of SaaS Website Design.
Clean and effective design and navbar organized by products, industries, customers, learning, support, company, and CTA try for free. Footer linked with a community forum, Questionaries, etc.
Simple layout, clean, and also displays their goals, integrations, and case studies. Navbar showcasing Products, solutions, Resources, Pricing, contact sales, and CTA. Pricing lists clearly show all plans. The footer is organized by support and all types of links.
Minimalist design, templates, and demos also use AI. Navbar displays products, teams, individuals, downloads, and CTA to get notion-free pricing. Free, Plus, Business and Enterprise plans are displayed on the pricing page. Footer linked to Privacy policy, about us, careers, security, and Terms.
Sleek, modern design displays real-time animations. The navbar clearly shows Products, Solutions, community, pricing, contact sales and resources. This website is also a good examples of SaaS Website Design. Free to premium options are displayed on the pricing page. Footer showcasing design templates and a CTA to try Figma for free.
Bold, interactive designs and animations are displayed on the homepage. Navbar is organized by products, team, features, resources, pricing, and CTA to Get started. You can also follow this website as examples of SaaS Website Design.
Simple, friendly, and conversational designs display their goals, integrations, and case studies. Navbar is showcasing products, resources, pricing, contact sales, and CTA to start a free trial. Pricing lists clearly show each and every package included in the plans. Footer organized by support, CTA, and all types of links.
This design is unique and showcases eCommerce features, with CTA for start free trial. Solutions, pricing, Resources, Enterprise, and others organize Navbar. 4 types of pricing lists are displayed on the page. Footers are loaded with FAQs and other links.
The homepage is clean and minimal. The template and CTA for Get Started are animated and colored to showcase the platform’s cloud storage offerings. Product, solutions, pricing, resources, and mobile app link navbar. Footer showcasing FAQ, developer resources, privacy, security, terms of service and others.
Fun, templates and tools, clean, and display their goals. Navbar section showcasing design tools, Products, solutions, Resources, Pricing, contact sales, and CTA. Pricing lists clearly show all plans. The footer is organized by support, tutorial, and all types of links.
With a large CTA button, friendly and conversational designs display their goals, integrations, and case studies. Navbar showcasing real world results, Pricing, features, and CTA to Sign up free. Pricing lists clearly show each and every package included plans. Footer organized by support, CTA, and all types of links.
Clear value proposition, bold color combination, animations, and CTA to attract visitors. Navbar is linked by Product, solutions, enterprise, Resources, Pricing, and Open source. Pricing lists clearly show all plans with services. Footer links to developer stories, tools, and CTA to Sign up for Github.
Sales-focused, CRM solutions, features and clear CTA to try it free for attract visitors. Navbar is linked by-products, solutions, pricing, resources, contact sales, help, and information about this company. Pricing lists clearly show all plans with services. Footer links to Discover, Blog, and Roles.
The homepage is clean and minimal, with CTA for Start for free, colored, and showcasing the platform’s cloud storage offerings. Navbar is linked by-products, developers, resources, contact us, and pricing. Footer showcasing developer resources, privacy, security, terms of service and others.
Sleek, modern design displays real-time animations. The navbar clearly shows Products, Solutions, community, pricing, contact sales and resources. Free to premium options are displayed on the pricing page. Footer showcasing design templates and a CTA to Start a 30-day free trial.
The homepage is clean and minimal, with CTA for Try it free, colored, and showcasing the platform’s cloud storage offerings. Navbar is linked by-products, developers, resources, contact us, demo, platform and pricing. Footer showcasing developer resources, privacy, security, terms of service and others.
A clear value proposition communicates what your service offers. Who it is for, and why it stands out from the competition. It helps potential customers quickly understand the benefits of your service and encourages them to explore further.
Improving navigation involves organizing content logically, using clear labels, and ensuring easy access to essential information. Conducting user testing can provide insights into how visitors interact with your navigation structure. And helping identify areas for improvement.
Current design trends like minimalism, vibrant color schemes, dynamic animations, and personalized content. Staying updated on these trends can help your website feel modern and engaging to visitors.
Regular updates are essential to ensure content remains fresh and relevant. It is advisable to review your website at least quarterly, making adjustments based on user feedback and industry changes.
Yes, responsive design is crucial as it ensures your website functions well on all devices, enhancing the user experience. With a significant portion of traffic coming from mobile devices, a responsive design can improve accessibility and retention.
Are you ready to build a SaaS website with WeMisc? WeMisc will make your website attractive to visitors with the examples of SaaS website design of your choice.
As a result, your business and website will always be at the top of the online market. Let’s Start Today!